در این مقاله، تمام مراحلی که برای ساخت سایت وردپرسی را باید دنبال کنید، به شما آموزش می دهیم.
اگه نمیدونید وردپرس چی هست و چه کاربردی داره قبل از خواندن این آموزش لطفا از راهنمای ما در رابطه با وردپرس چیست و چه کاربردی داره دیدن کنید …
برای پیروی از کل مراحل، بهترین راه این است که فوراً سایت وردپرسی خود را ایجاد کنید .
اگر از قبل ایده های برای ایجاد یک کسب و کار در دنیای وب را دارید، اولین قدم انتخاب سرویس میزبانی وردپرس است. بنابراین بعد از انتخاب سرویس میزبانی نیازی به نگرانی در مورد نصب وردپرس نخواهید داشت زیرا ما تمام مراحل را به شما آموزش میدهیم .
بیایید بلافاصله ببینیم برای شروع ساخت سایت وردپرسی خود به چه چیزی نیاز دارید.

هر آنچه برای ساخت یک سایت وردپرسی نیاز دارید
به خاطر داشته باشید که در این آموزش، وقتی در مورد وردپرس صحبت می کنیم، به نسخه خود میزبانی شده اشاره می کنیم که با نام WordPress.org نیز شناخته می شود.
چرا از وردپرس استفاده کنیم و از پلتفرم دیگری استفاده نکنیم؟
وردپرس یک سیستم مدیریت محتوای رایگان و منبع باز (CMS) است. به لطف وجود افزونه ها، تم های آماده و سازندگان برای تغییر ظاهر سایت، وردپرس را به پلتفرمی انعطاف پذیر و آسان برای استفاده تبدیل کرده است .

چگونه با وردپرس یک سایت ایجاد کنیم؟
ما به دو عنصر اساسی نیاز داریم:
1.داشتن طرح میزبانی مناسب برای وردپرس که به شما امکان می دهد حداقل یک پایگاه داده ایجاد کنید.
2.دامنه : دامنه آدرسی است که به کاربران اجازه می دهد به سایت شما دسترسی پیدا کنند.
انتخاب هاست یا سرویس میزبانی وردپرس :
به خاطر داشته باشید که می توانید سایت وردپرس خود را نیز به صورت محلی و یا به اصطلاح لوکال ایجاد کنید و بعداً یک سرویس میزبانی خریداری کنید
در این آموزش برای توضیح تمام مراحل ساخت یک سایت وردپرسی از ابتدا و آنلاین کردن آن، همچنین نحوه انتخاب یک سرویس میزبانی کنار شما هستیم و مسیر را برای شما مشخص خواهیم کرد.
اولین قدم برای ساخت یک سایت وردپرسی ، انتخاب یک هاست مناسب برای این پلتفرم است.

یک سایت وردپرسی برای عملکرد بهتر به چه چیزی نیاز دارد؟
وردپرس یک نرم افزار تحت وب است و به همین دلیل به حداقل نیازهای سرور برای عملکرد بهتر نیازمند است .
- PHP version: 7.4 or higher.
- MySQL database (version 5.7) or MariaDB (version 10.3).
- Web servers like Apache or Nginx.
- HTTPS protocol support.
این حداقل ها پایه و اساس ضروری برای سایت وردپرسی شما محسوب میشود.
ارائه دهندگان زیادی را خواهید یافت که بسته های میزبانی را برای وردپرس ارائه می دهند.
چگونه سرویس میزبانی خود را انتخاب کنیم ؟
فقط به قیمت طرح نگاه نکنید و به دنبال صرفه جویی نباشید.در نظر داشته باشید میزبانی با کیفیت می تواند تفاوت ایجاد کند.
بهترین راه برای تشخیص اینکه آیا سرویس میزبانی برای شما مناسب است یا خیر این است که آن را امتحان کنید.
دامنه را انتخاب کنید :
برای ساخت یک سایت وردپرسی، انتخاب دامنه مهم است. دامنه آدرس مرتبط با سایت شما است، یعنی نامی که برای بازدید از وب سایت خود باید تایپ کنید.
برای مثال، برای بازدید از «Google»، فقط باید به دامنه «google.com» متصل شوید.

اگر کسب و کاری دارید، نام دامنه می تواند نام شرکت شما باشد. آیا قرار است شما یک سایت شخصی برای خود بسازید ؟ در اینصورت می توانید از نام و نام خانوادگی خود برای ایجاد دامنه استفاده کنید.
هنگامی که یک سرویس میزبانی سفارش می دهید، می توانید انتخاب کنید که آیا:
- دامنه را با همان ارائه دهنده ای که سرویس میزبانی را به شما می فروشد، ثبت کنید.
- دامنه ای را که ثبت کرده اید به جای دیگری منتقل کنید.
- دامنه را به سرویس میزبانی خود متصل کنید (اگر آن را در جای دیگری ثبت کرده اید و نمی خواهید آن را انتقال دهید).
اگر اولین بار است که یک سایت ایجاد می کنید، ساده ترین راه حل این است که دامنه را مستقیماً در ارائه دهنده هاست ثبت کنید. پیشنهاد زیگماکد به شما شرکت نت افراز میباشد .
این روش همچنین به شما امکان می دهد از مزایایی هم برخوردار شوید. به عنوان مثال، با پشتیبانی هاست، اگر دامنه را ثبت یا انتقال دهید، هرگز مجبور به پرداخت هزینه آن نخواهید بود. دامنه شما در هزینه طرح برای تمام تمدیدها لحاظ می شود.
میتوانید از میان محبوبترین افزونهها، از جمله ir. .com، .eu و .org انتخاب کنید.
نصب وردپرس :
بسته به سرویس میزبانی که انتخاب می کنید، روش های نصب وردپرس تغییر می کند.
اگر یک برنامه میزبانی ابری VPS یا یکی از سرورهای اختصاصی نت افراز را که برای وردپرس بهینه سازی شده را انتخاب کنید، می توانید Softaculous را به سفارش خود اضافه کنید: یک نصب کننده خودکار که به شما امکان می دهد وردپرس و صدها اسکریپت دیگر را با یک کلیک نصب کنید.
شروع کار با وردپرس: مروری بر قسمت های قبلی :
شما یک طرح را فعال کردید و وردپرس را نصب کردید (یا به هاست خود اجازه دادید آن را برای شما نصب کند).
اکنون اولین کاری که باید انجام دهید این است که وارد پنل مدیریت وردپرس شوید.
برای رسیدن به آن، کافی است به:

شما باید نام انتخابی خود را جایگزین «domain.com» کنید.
سپس شما صفحه ورود را خواهید دید و برای ادامه کار فقط نام کاربری و رمز عبور خود را وارد کنید.

پنل مدیریت به عنوان داشبورد سایت نیز شناخته می شود. به طور خلاصه، بخشی است که می توانید تنظیمات را تغییر دهید، ظاهر را مدیریت کنید و صفحاتی را برای سایت وردپرسی خود ایجاد کنید.
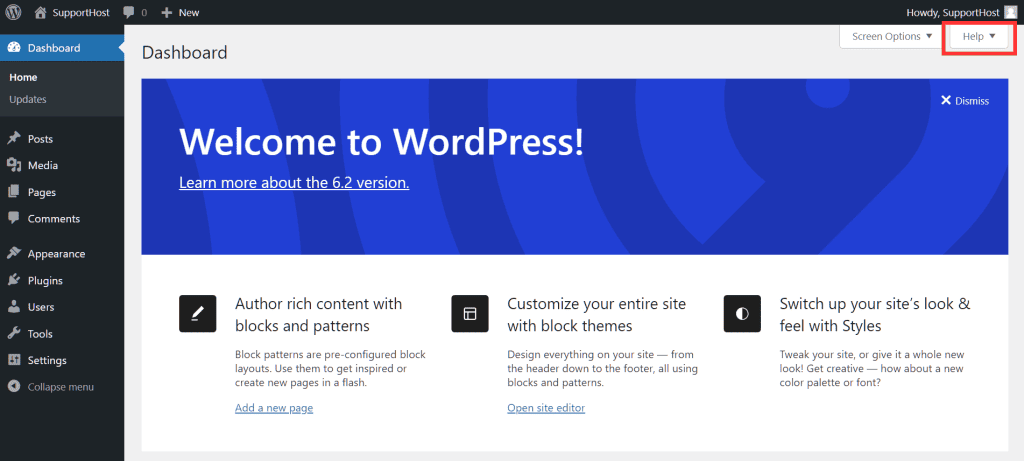
به محض ورود به سیستم، صفحه اصلی داشبورد را خواهید دید. یک پیام خوشامدگویی با یادداشتهایی درباره نسخه فعلی وردپرس در آن صفحه ظاهر میشود.
هر موردی در تابلوی اعلانات خود دارای یک تنظیمات است. با این حال، حتی اگر آشنایی با پنل داشبورد ندارید، همیشه میتوانید با کلیک کردن بر روی «Help» در گوشه سمت راست بالا، یک راهنما فراخوانی کنید.

در سمت چپ، می توانید منوی ناوبری را ببینید. این منو به شما امکان دسترسی به بخش های مختلف را می دهد که به اختصار توضیح خواهیم داد.

- Posts : مقاله های جدید ایجاد کنید و مقالات موجود را مدیریت کنید. می توانید دسته ها و برچسب ها را ایجاد و ویرایش کنید.
- Media : می توانید گالری رسانه خود (تصاویر، فیلم ها، اسناد و غیره) را مشاهده کرده و فایل های جدید را آپلود کنید.
- Pages : مدیریت و ایجاد صفحات سایت جدید
- Comments : فعال کردن، غیرفعال کردن و تعدیل نظرات
- Appearance : دسترسی به مدیریت تم و قالب ها
- Plugins : می توانید افزونه های جدید را نصب کنید یا پلاگین های موجود را مدیریت کنید (به روز رسانی، فعال سازی، غیرفعال کردن و غیره).
- Users : می توانید افزونه های جدید را نصب کنید یا پلاگین های موجود را مدیریت کنید (به روز رسانی، فعال سازی، غیرفعال کردن و غیره).
- Tools : به ابزارهای از پیش ساخته شده مانند درون ریزی از پلتفرم های دیگر یا ابزارهای حفظ حریم خصوصی دسترسی داشته باشید
- Settings : تنظیمات سایت را تغییر دهید
در بالا، می توانید نوار ابزار را ببینید.
![]()
از اینجا می توانید اقدامات سریع انجام دهید.
سایت را مشاهده کنید: روی نام سایت، در مثال ما در بالا موس را بر روی “SupportHost” نگه دارید، سپس روی ” Visit Site ” کلیک کنید.

به بخش نظرات بروید :
با کلیک بر روی آیکون پیام به سرعت وارد بخش نظرات می شوید. اگر نظراتی برای تعدیل وجود داشته باشد، شما آن را خواهید دید.
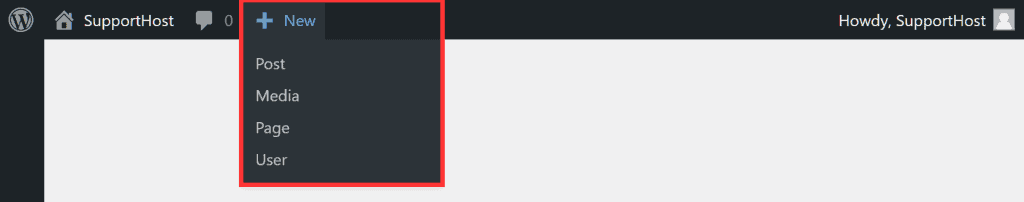
یک پست، رسانه، صفحه یا کاربر جدید ایجاد کنید :
ماوس را روی “New” نگه دارید و یک منوی کشویی ظاهر می شود.

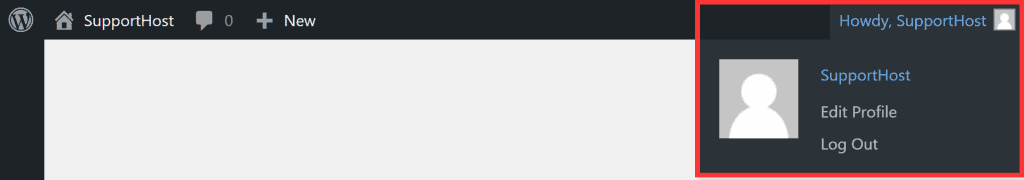
ویرایش نمایه:
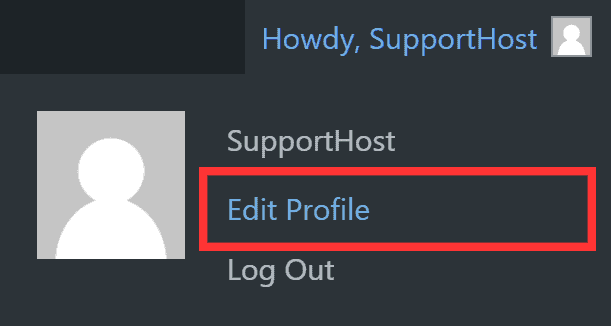
ماوس را روی نام کاربری خود در بالا سمت راست نگه دارید و منوی کشویی را مشاهده خواهید کرد. از اینجا می توانید مشخصات کاربری خود را ویرایش کنید یا با کلیک بر روی “Log Out” از سیستم خارج شوید.

تغییر تنظیمات اولیه سایت :
هنگام ایجاد یک وب سایت با وردپرس، یکی از اولین کارهایی که باید انجام دهید این است که از درست بودن تنظیمات اولیه سایت مطمئن شوید.
در حین نصب، نام سایت را تنظیم می کنید، زبان مورد استفاده را انتخاب می کنید و غیره. با این حال، مهم است که بدانید چگونه یک سایت وردپرسی را ویرایش کنید و به دنبال تغییر این تنظیمات باشید.
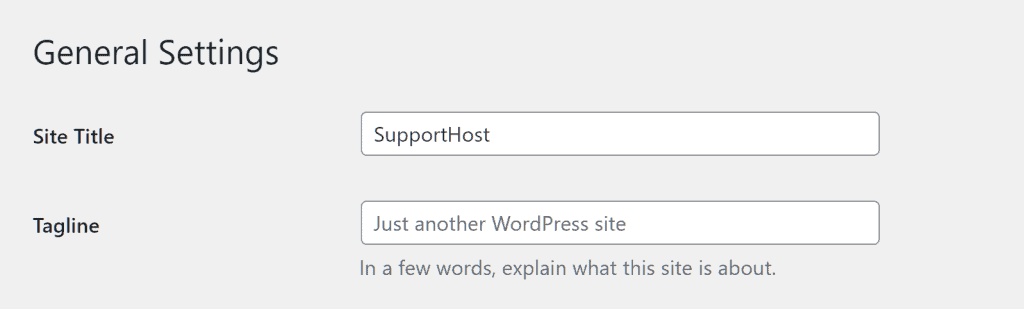
عنوان و شعار سایت وردپرس را تنظیم کنید
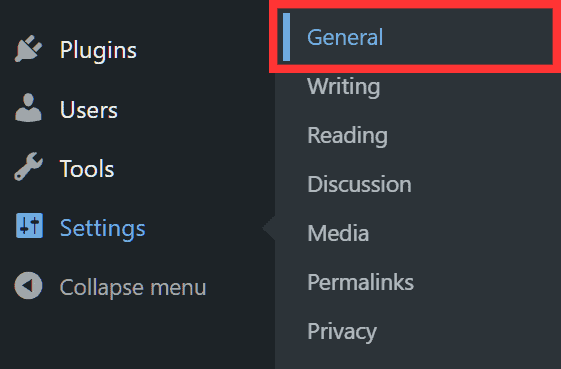
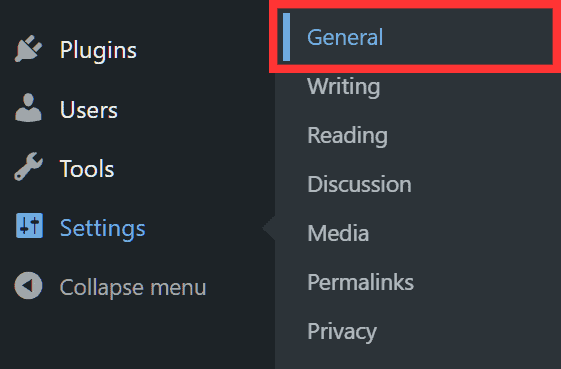
برای تغییر این تنظیمات به “Settings” و بعد “General” بروید.

از اینجا میتوانید Site Title ( عنوان سایت ) و Tagline ( شعار سایت ) را تغییر دهید، توجه داشته باشید که ممکن است این شعار بسته به موضوع نمایش داده شود .

تغییر زبان در وردپرس :
اگر می خواهید زبان سایت را تغییر دهید، کافیست General < Settings بروید.

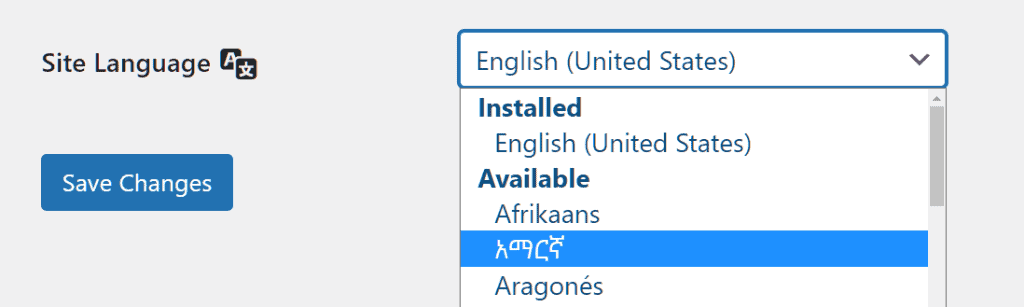
در اینجا گزینه زبان سایت را پیدا خواهید کرد و می توانید زبان مورد نظر خود را از منوی کشویی انتخاب کنید

لطفا توجه داشته باشید که از این تنظیمات، گزینه های زبان جهانی را تغییر می دهید.
کاربرانی که در پلتفرم ثبت نام کرده اند می توانند زبانی را که تابلو اعلانات در آن نمایش داده می شود تغییر دهند. در این صورت باید رویه دیگری را دنبال کنید که اکنون به شما توضیح خواهیم داد.
تنظیمات زبان برای کاربران سایت را تغییر دهید :
نشانگر را روی نام کاربر در سمت راست بالای نوار ابزار ببرید و روی ویرایش نمایه کلیک کنید.

در زیر زبان، معمولاً گزینه “Site default language” را انتخاب شده می بینید. اگر میخواهید از زبان دیگری به غیر از پیشفرض استفاده کنید ا.ل زبان را انتخا کنید و بعد روی دکمه در پایین صفحه“Update profile” کلیک کنید.

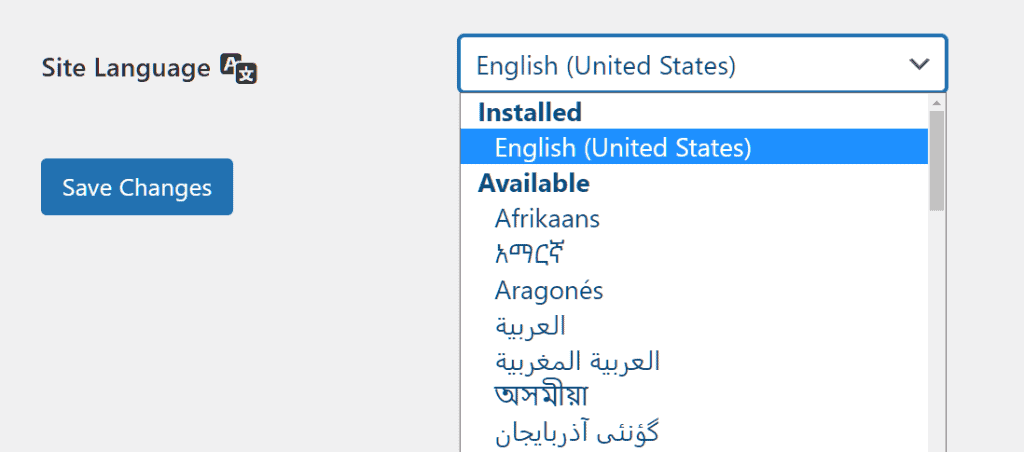
همانطور که می بینید، زبان هایی که می توانید انتخاب کنید فقط آنهایی هستند که نصب شده اند. اگر می خواهید کاربران بتوانند زبانی را تنظیم کنند، باید ابتدا آن را نصب کنید، همانطور که قبلا دیده ایم.
به عنوان مثال، اگر می خواهید از ایتالیایی به عنوان زبان اصلی سایت استفاده کنید، اما همچنین می خواهید اسپانیایی را در دسترس کاربران قرار دهید، باید مراحل زیر را دنبال کنید:
به General < Settings بروید و زبان را روی اسپانیایی قرار دهید. این برای نصب بسته زبان جدید است.
روی ذخیره تغییرات کلیک کنید.
زبان را به ایتالیایی بازنشانی کنید و تغییرات را دوباره ذخیره کنید.
همانطور که در اینجا به شما نشان می دهیم، در این مرحله، اسپانیایی جزو زبان های نصب شده و قابل انتخاب توسط کاربران خواهد بود.

راه اندازی ساختار URL سایت وردپرسی
یکی از اولین کارهایی که باید هنگام ایجاد یک وب سایت با وردپرس انجام دهید، انتخاب ساختار URL است.
هر صفحه، پست، دسته بندی و برچسبی که در سایت وردپرس خود ایجاد می کنید با یک URL منحصر به فرد مرتبط خواهد بود.
مهم است در زمان شروع ساختار این URL ها را ایجاد کنید تا اینکه بعداً آن را تغییر دهید.
اهمیت پیوندهای دائمی و تغییر مسیرها
بیایید با یک مثال توضح دهیم .
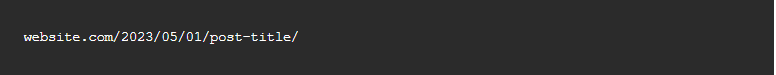
هنگامی که یک پست جدید در وردپرس ایجاد می کنید، ساختاری که استفاده می شود به این صورت است:

همانطور که می بینید بین عنوان مقاله و دامنه (نام سایت شما) تاریخ انتشار درج شده است.
می توانید URL را به عنوان یک آدرس واقعی در نظر بگیرید: پس از انتشار مقاله، آدرس اینترنتی که دیدید راهی برای رسیدن به آن مقاله خواهد بود.
اگر بعداً تصمیم به تغییر ساختار URL دارید، باید آدرس قدیمی را به آدرس جدید پیوند دهید. گویی تصمیم به نقل مکان گرفته اید و باید آدرس جدیدتان را به کسانی که شما را می شناسند بگویید.
در مورد لینک ها راه سریع تری به نام تغییر مسیر وجود دارد. این تابع که ریدایرکت نیز نامیده میشود، به شما امکان میدهد یک آدرس را به آدرس دیگری تغییر دهید، به این ترتیب هر کسی که آدرس قدیمی را میدانست میتواند به مقاله برسد، حتی اگر آدرس جدید آن تغییر کرده باشد.
تغییر تنظیمات url برای مقالات
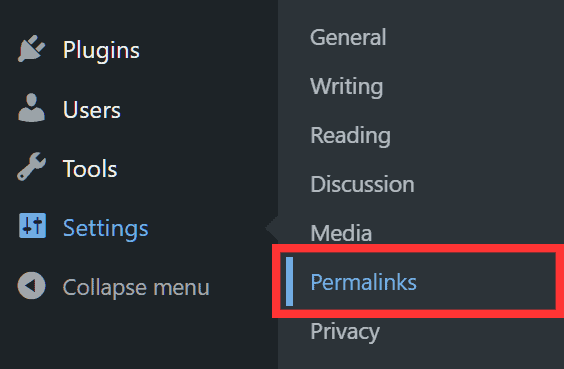
برای تغییر ساختار URL در وردپرس همانند تصویر ، به Permalinks < Settings بروید.

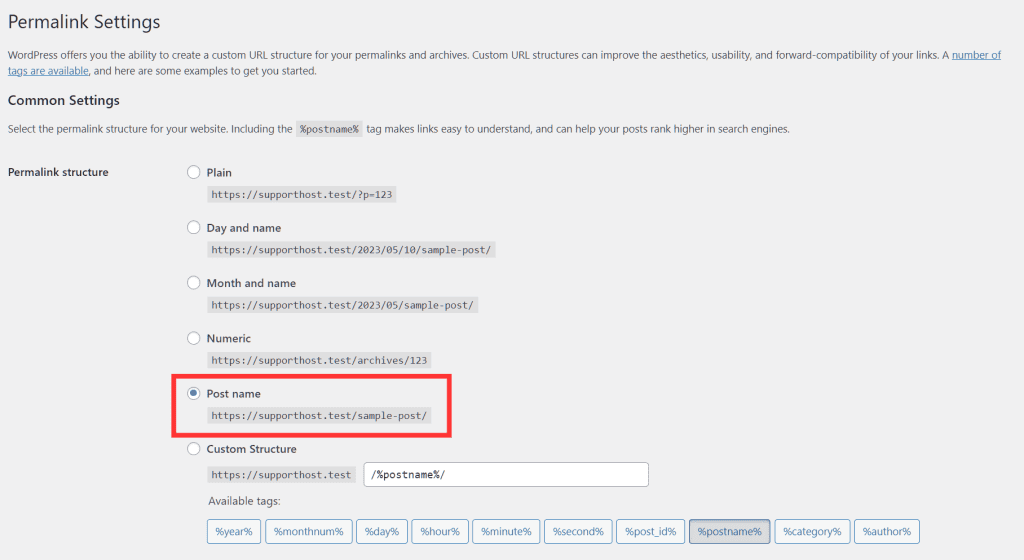
در این بخش ساختارهای مختلف موجود را مشاهده خواهیم کرد.
همانطور که قبلا توضیح دادیم، ساختاری که به طور پیش فرض استفاده می شود تاریخ و نام است. با این حال، ساختار توصیه شده، نام پست است.
به این ترتیب میتوانیم ساختار کمتری را حفظ کنیم و طول آدرس را کوتاه کنیم. این نوع تنظیمات همچنین به ما اجازه میدهد تا آدرسهایی خوانا ایجاد کنیم که در آن عنوان مقاله یا صفحه نشان داده میشود که همیشه به گزینههای دیگر مانند استفاده از شناسه عددی ارجحیت دارد.
برای تنظیم آن، فقط آن را انتخاب کنید، همانطور که در زیر به شما نشان می دهم و سپس روی دکمه آبی رنگ در پایین صفحه “Save changes” کلیک کنید.

به خاطر داشته باشید که وقتی صفحات و مقالاتی را ایجاد میکنید، میتوانید قسمت نهایی (به نام اسلاگ) URL عنوان صفحات را انتخاب کنید.
این یک عملکرد بسیار مفید است به خصوص زمانی که از عناوین صفحات بسیار طولانی استفاده می کنید و می خواهید Slug را کوتاه کنید تا کوتاه تر و خواناتر شود.
ساخت سایت وردپرسی: انتخاب و نصب قالب :
وقت آن است که شکل دادن به وب سایت خود را شروع کنیم. برای انجام این کار، بیایید با ظاهر شروع کنیم.
از تم ها برای مدیریت ظاهر یک سایت وردپرس استفاده می شود.
پس بیایید با درک چیستی آن شروع کنیم.
قالب وردپرس چیست؟
تم ها به ما اجازه می دهند که ظاهر و چیدمان سایت را تعریف کنیم. به خاطر داشته باشید که هنگام انتخاب یک قالب، بسیاری از جنبه ها مانند رنگ ها و فونت ها را می توان به دلخواه تغییر داد.
نکته مهم دیگری که باید بدانید این است که می توانید قالب را هر چند بار که بخواهید بدون خطر از دست دادن مطالب (متن، تصویر و غیره) تغییر دهید.
چه تعداد قالب وردپرسی وجود دارد ؟
باید بدانید که تم ها انواع مختلفی دارند.
اولین تفاوت در هزینه است:
- قالب های رایگان : تم هایی که می توانید مستقیماً از داشبورد وردپرس نصب کنید یا در مخزن رسمی جستجو کنید
- قالب های پولی : تم هایی که می توانید از سایت توسعه دهنده یا بازارهای ثالث خریداری کنید.
وردپرس اخیراً نوع جدیدی از تم ها را معرفی کرده است، بنابراین ما می توانیم بین:
- block themes
- classic themes
block themes : تمی است که در آن همه عناصر از یک بلوک تشکیل شده اند، به این معنی که شما همچنین می توانید منوهای ناوبری و فوتر سایت را طوری بسازید که گویی بلوک هستند.
classic theme: شما قادر خواهید بود تنظیمات تم را مدیریت کنید، اما برای ایجاد منوهای ناوبری، نوارهای کناری و پاورقی ها باید از ابزارهای دیگری (همیشه در وردپرس ادغام شده) استفاده کنید. بعداً بهتر خواهیم دید که چه تفاوت هایی در سفارشی سازی با استفاده از این دو نوع تم وجود دارد.
نحوه انتخاب قالب وردپرس :
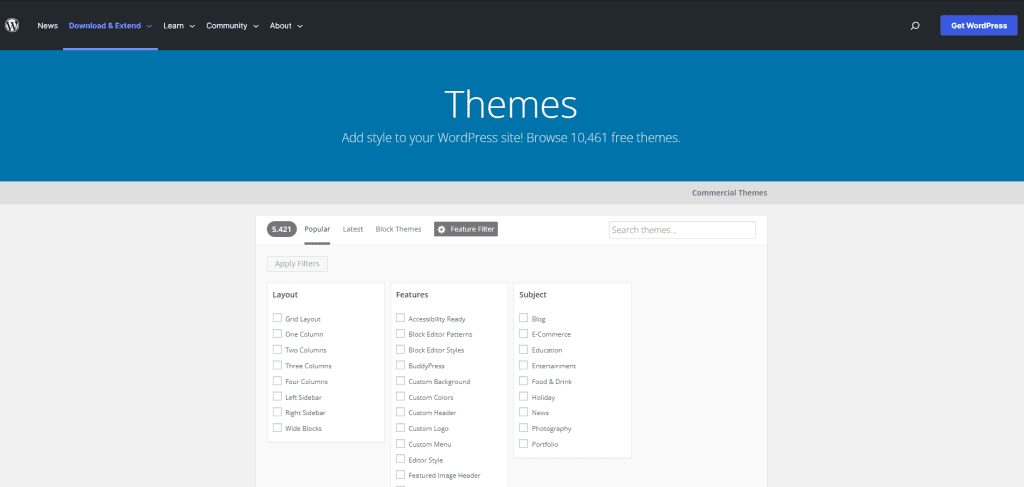
عملی ترین راه برای انتخاب قالب، اتصال به دایرکتوری WordPress.org و جستجو با استفاده از فیلترها است.

به این ترتیب میتوانیم موضوع را بر اساس چیدمان، ویژگیها یا بر اساس موضوع سایت شناسایی کنیم، مثلاً با جستجوی یک موضوع مناسب برای یک سایت خبری.شاید دوست داشته باشید از مقاله ما در رابطه با آموزش طراحی سایت خبری هم دیدن کنید .
عناصر دیگری که میتوانند در انتخا قالب به ما کمک کنند را میتوان در برگههای تمهای فردی یافت:
- تاریخ آخرین به روز رسانی؛
- تعداد نصب های فعال؛
- ارزیابی توسط سایر کاربران
اینها معیارهای مطلق نیستند، اما به ما کمک می کنند تا ایده ای به دست آوریم و حداقل قالب های غیر قابل اعتماد را از لیست خود حذف کنیم.
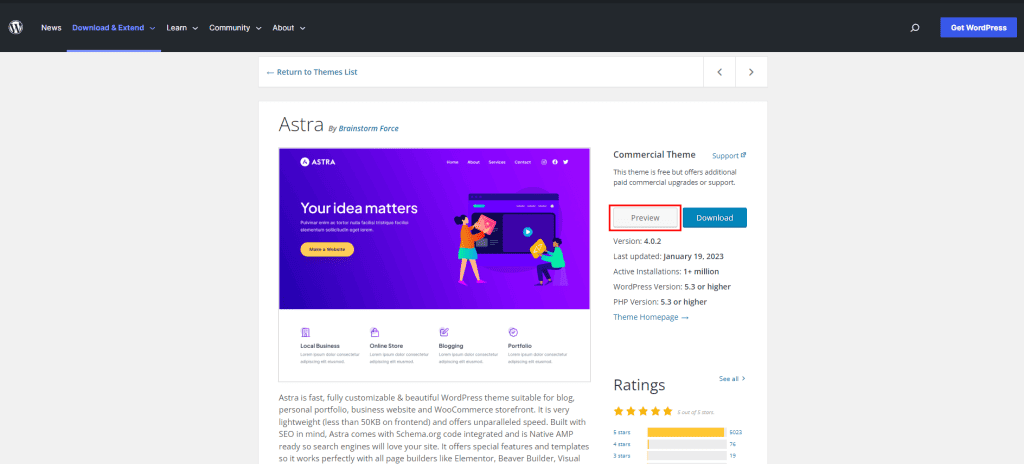
نکته: هنگامی که برگه یک قالب را باز می کنید، همانطور که در زیر به شما نشان می دهم، می توانید روی دکمه Preview کلیک کنید تا فوراً یک پیش نمایش را مشاهده کنید. این به شما کمک می کند تا ایده بهتری از طرح بندی که می توانید با آن قالب ایجاد کنید داشته باشید.

اگر بخواهید به جای آن یک تم ممتاز انتخاب کنید چه؟
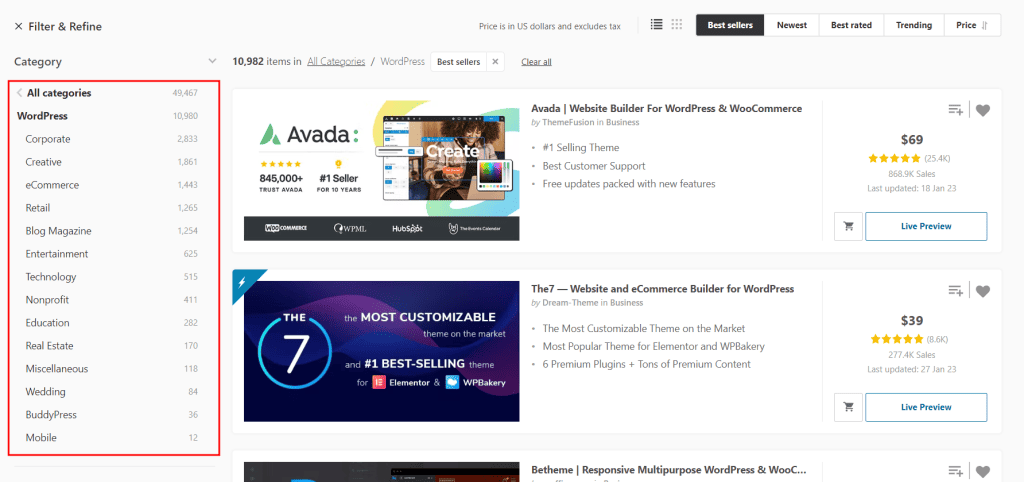
همچنین می توانید از فیلترهای جستجو برای یافتن مناسب ترین قالب و یا محبوب ترین در بازارهای مختلف مانند Themeforest استفاده کنید.

حالا بیایید به سراغ نصب قالب برویم.
در دو بخش بعدی نحوه نصب قالب رایگان و پریمیوم را توضیح خواهیم داد.
نحوه نصب یک قالب رایگان :
پس از یافتن قالبی که میخواهیم امتحان کنیم، میتوانیم آن را مستقیماً از داشبورد وردپرس نصب کنیم.
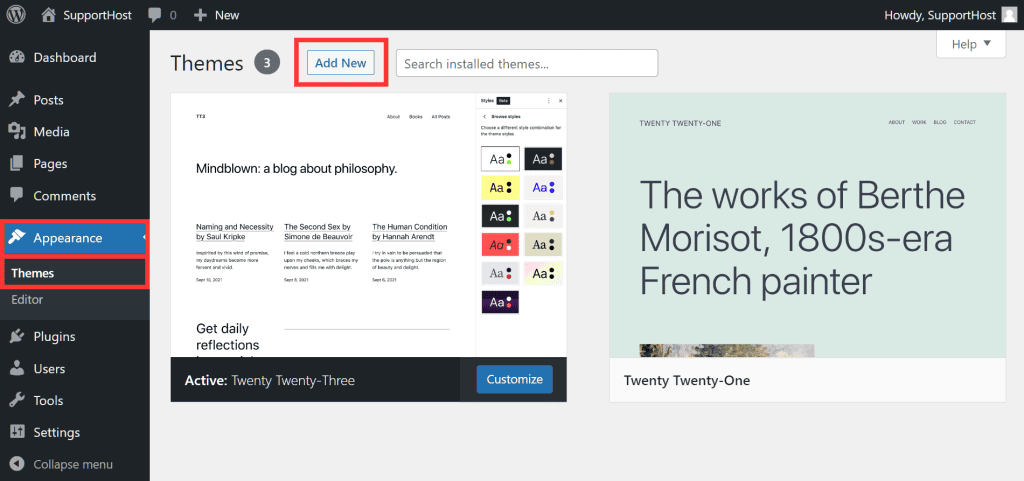
به Themes < Appearance بروید و سپس بر روی دکمه “Add New” در بالا کلیک کنید

از اینجا می توانیم از نوار بالا سمت راست برای جستجوی قالبی که انتخاب کرده ایم استفاده کنیم.
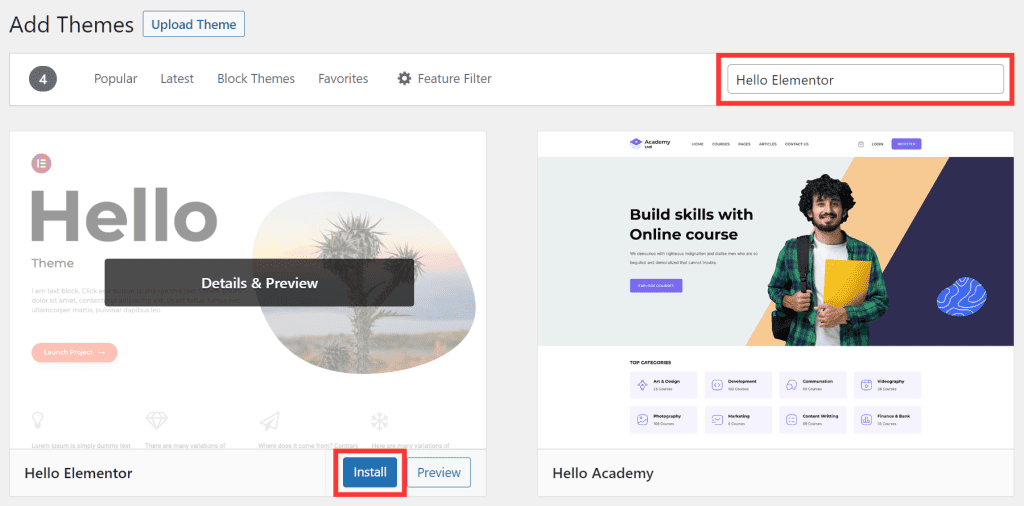
بیایید مثالی با قالب Hello Elementor ببینیم.
فقط باید قالب را با ماوس انتخاب کنیم و می بینیم که دکمه “Install” ظاهر می شود.

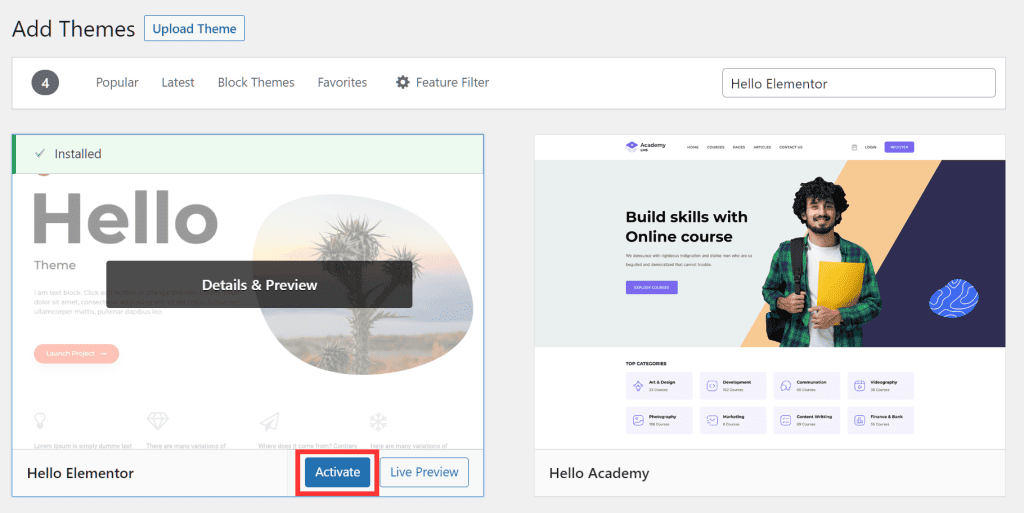
پس از اتمام نصب، می توانیم روی دکمه “Activate” کلیک کنیم.

نحوه نصب یک قالب پریمیوم :
اگر یک قالب پریمیوم خریداری کرده اید، در بیشتر موارد یک فایل زیپ با تمام فایل های قالب در داخل آن ارائه می شود.
در این مورد برای نصب آن باید روش کمی متفاوت با روشی که به شما نشان دادیم را دنبال کنیم.
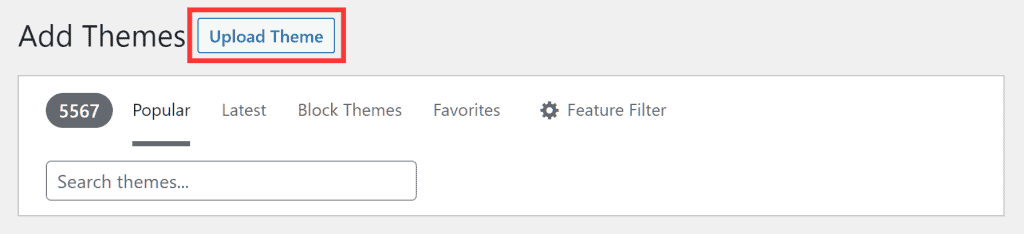
به Appearance و بعد Themes بروید و روی “Add New” کلیک کنید.
در این مرحله بر روی دکمه “Upload theme” که در بالا می بینید کلیک کنید.

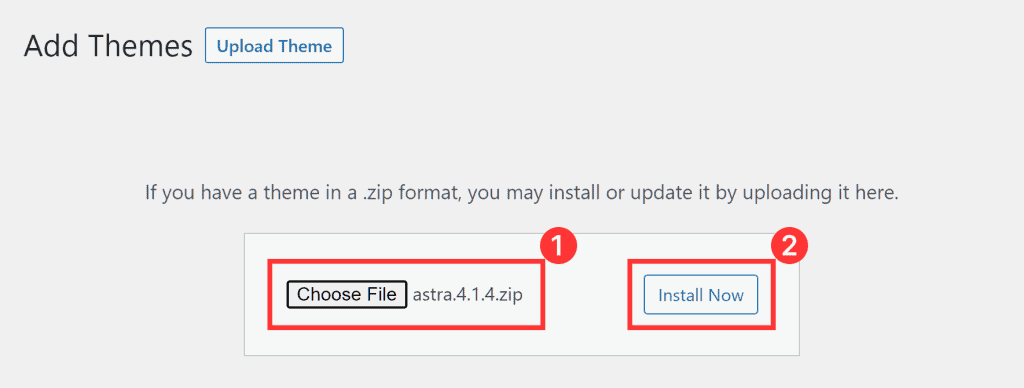
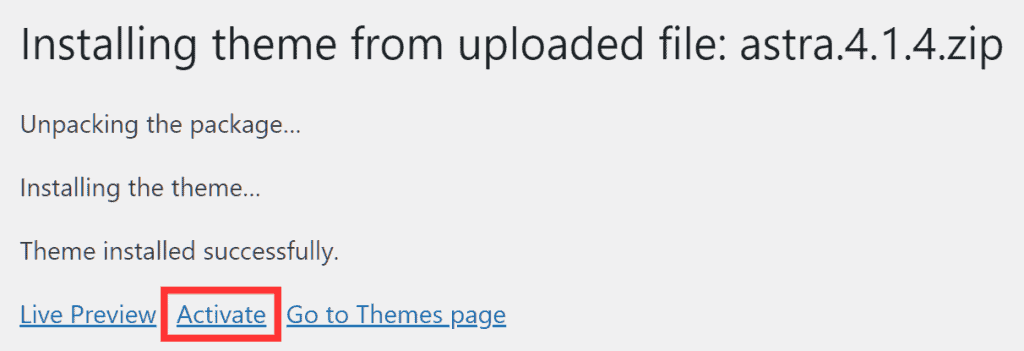
پس از آن باید فایل فشرده را به قسمت هایلایت شده بکشید و سپس بر روی دکمه Install Now کلیک کنید.

پس از نصب تم، همانطور که در اینجا به شما نشان میدهیم، میتوانید با کلیک بر روی پیوند “Activate” مستقیماً آن را فعال کنید.

یا می توانید آن را از صفحه تم ها (Appearance < Themes ) فعال کنید.
چگونه یک قالب کلاسیک را سفارشی سازی کنیم :
همانطور که قبلا توضیح دادیم، عمدتاً دو نوع قالب وجود دارد. بسته به نوع قالبی که نصب کرده اید، باید مراحل مختلفی را برای تغییر ظاهر سایت وردپرس خود دنبال کنید.
اگر تمی که نصب کردهاید یکی از تمهای کلاسیک است، میتوانید ظاهر را به این ترتیب تغییر دهید.
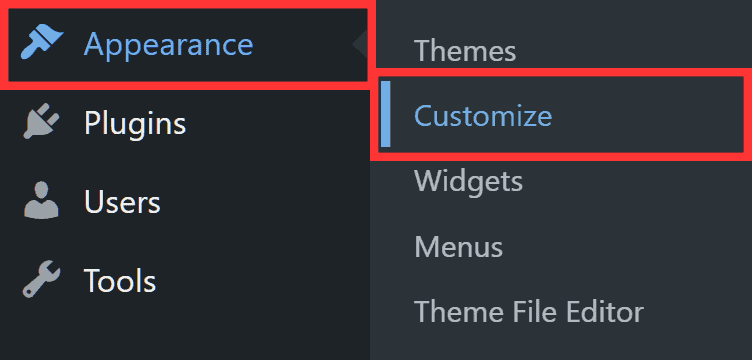
روی Appearance > Customize کلیک کنید.

این به شما امکان می دهد تنظیمات قالب را تغییر دهید.
توجه داشته باشید که تنظیمات به موضوعی که انتخاب کرده اید بستگی دارد. به عنوان مثال با انتخاب تم Astra می توانید بسیاری از عناصر را تغییر دهید، ما چند نمونه را به شما نشان خواهیم داد.
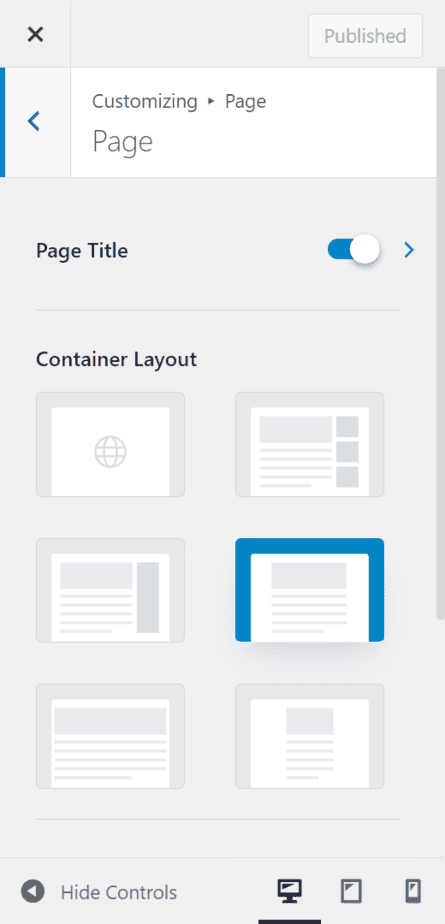
می توانید طرح بندی صفحه را انتخاب کنید.

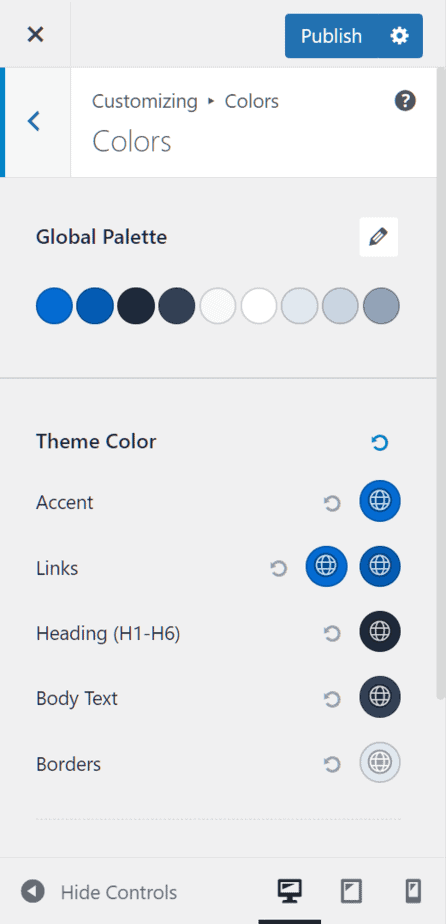
از تنظیمات جهانی می توانید رنگ های اصلی تم را تغییر دهید.

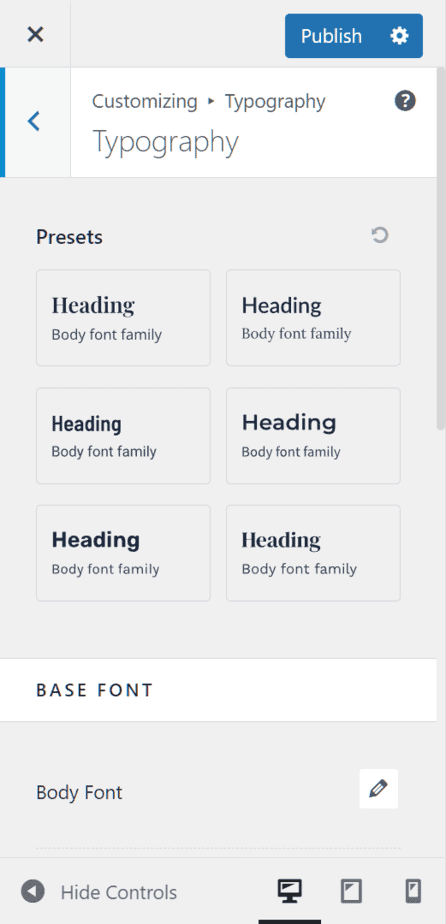
میتوانید با انتخاب فونتها برای عنوان ها و محتوا، گزینههای تایپوگرافی را تغییر دهید.

چگونه یک قالب بلوک را سفارشی سازی کنیم :
اگر برای ایجاد سایت وردپرس خود از قالب بلوک استفاده کرده اید، برای تغییر ظاهر سایت باید از روشی متفاوت از روشی که اخیراً دیدیم استفاده کنید.
بیایید یک مثال عملی با قالب پیش فرض وردپرس، بیست و بیست و سه ببینیم.
پس از فعال سازی تم می بینیم که گزینه های قسمت Appearance تغییر می کنند. در این مورد، در واقع، ما فقط مورد “Editor” را پیدا می کنیم.

تمام گزینههایی که در بخشهای مختلف برای یک تم کلاسیک یافتیم در ویرایشگر ادغام شدهاند: منوها، ویجتها و سفارشیسازی.
از طریق ویرایشگر میتوانیم سایت، قالبهای فردی یا بخشهایی از قالب را تغییر دهیم.
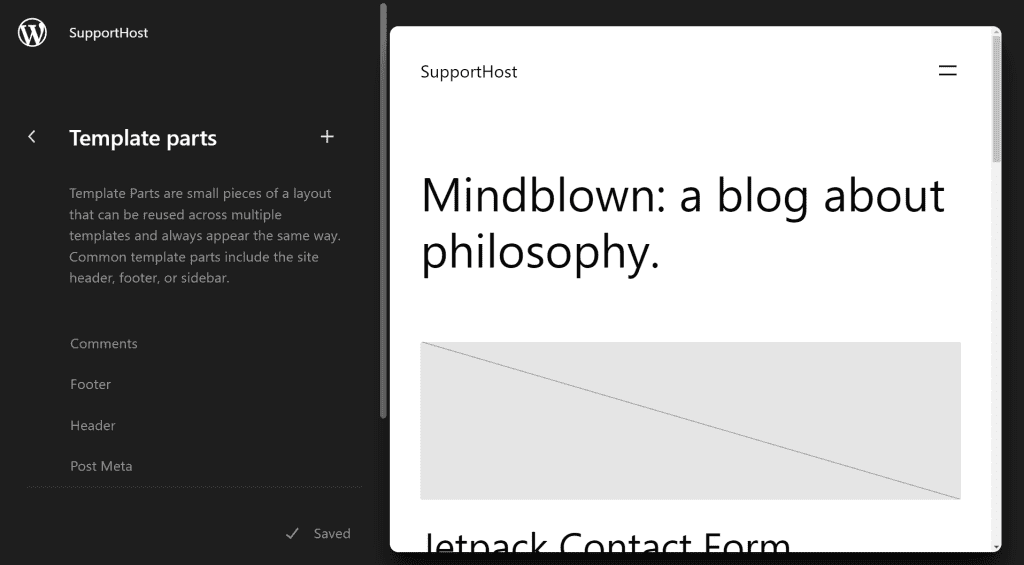
ما میتوانیم از منوی بخشهای الگو برای سفارشی کردن قسمت عنوان، پاورقی و نظرات استفاده کنیم.

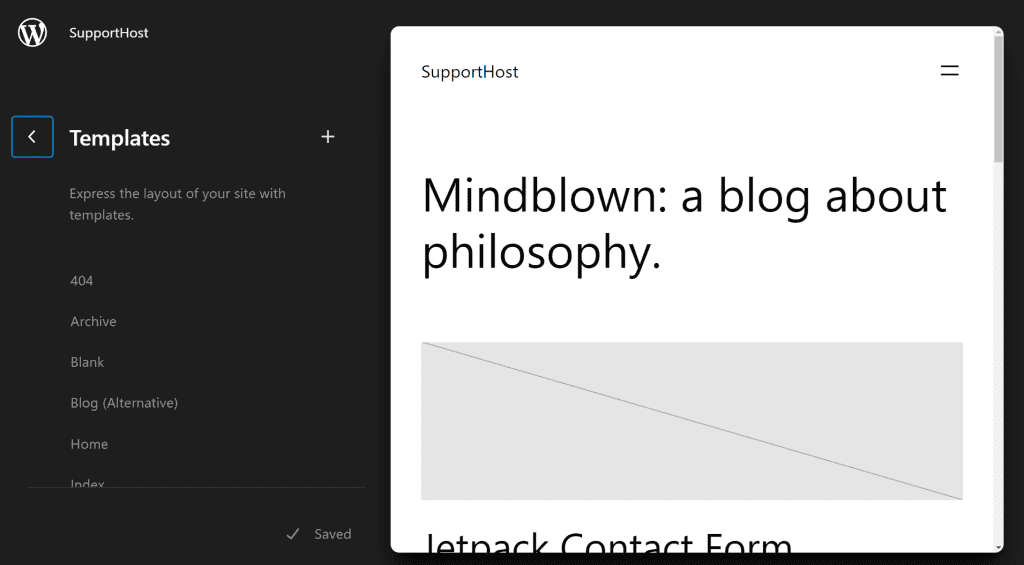
اما با کلیک بر روی Template می توانیم قالب مقالات، صفحات، صفحات خطای سایت و غیره را تغییر دهیم.

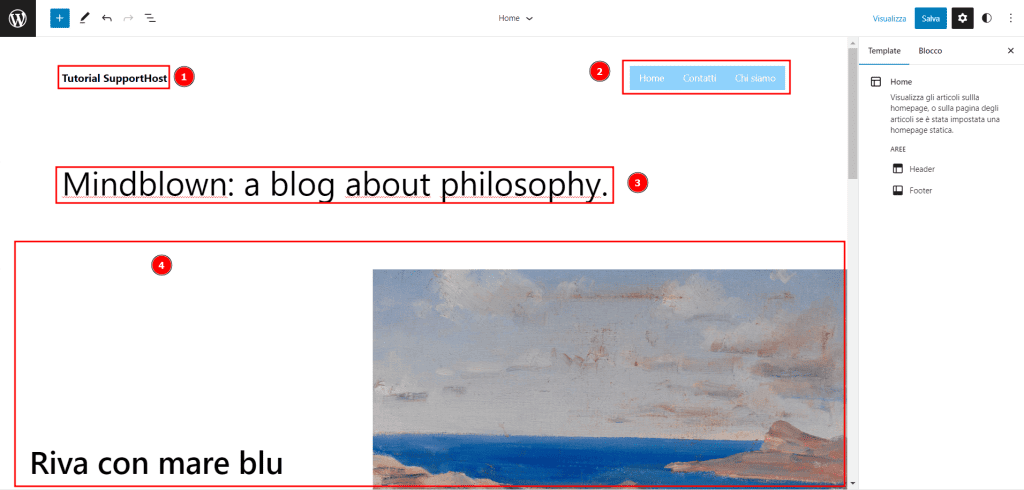
وقتی میخواهیم سایت یا قالب را اصلاح کنیم، برای مثال همانطور که در زیر صفحه اصلی به شما نشان میدهیم، میتوانیم برویم و تک تک عناصر صفحه را طوری تغییر دهیم که انگار یک بلوک است.

در این مثال بالا، عناصری که برجسته کردهایم، در واقع این نوع بلوکها هستند:
- عنوان سایت
- جهت یابی
- عنوان سر برگ
- ویرایشگر متن
با انتخاب هر بلوک جداگانه می توانید تنظیمات را از قسمت سمت راست تغییر دهید، فقط تب “Block” را باز کنید، همانطور که در این مثال برای بلوک “Navigation” به شما نشان می دهیم، یعنی یک منو.
ساختار سایت و صفحه اصلی را ایجاد کنید :
در این قسمت، به شما نشان خواهیم داد که چگونه :
- یک صفحه را به عنوان صفحه اصلی تنظیم کنید.
- ساختار یک سایت وردپرس را ایجاد کنید: هدر و فوتر.
- اولین صفحه اصلی خود را ایجاد کنید
- یک نوار کناری در صفحات یا مقالات درج کنید
یک صفحه را به عنوان صفحه اصلی سایت تنظیم کنید
اکنون که قالب را انتخاب کردیم، زمان آن رسیده است که نحوه تنظیم صفحه اصلی را انتخاب کنیم.
وردپرس دو گزینه را به ما ارائه می دهد. به طور پیش فرض، جدیدترین مقالات در صفحه اصلی نشان داده می شوند، اگر یک سایت ایجاد می کنید و نه وبلاگ، ممکن است بخواهید از یک صفحه ثابت به عنوان صفحه اصلی وب سایت خود استفاده کنید.
در حالت دوم، اولین کاری که باید انجام دهید این است که یک صفحه جدید ایجاد کنید و سپس آن را به عنوان خانه تنظیم کنید.
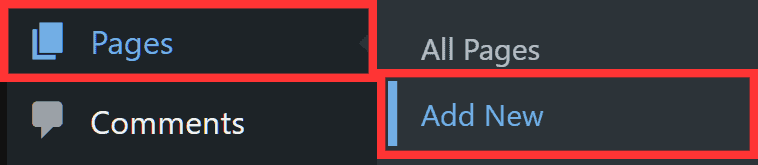
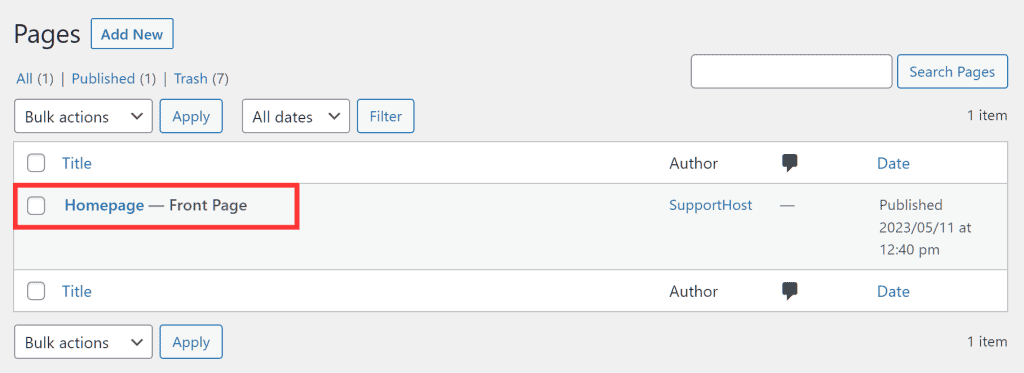
همانند تصویر زیر به قسمت Pages > Add Page بروید.

در این مرحله فقط باید عنوان صفحه را وارد کرده و آن را منتشر کنیم.
پس از آن باید صفحه جدید ایجاد شده را به عنوان صفحه اصلی سایت قرار دهیم.
برای انجام این کار به Settings > Reading بروید.

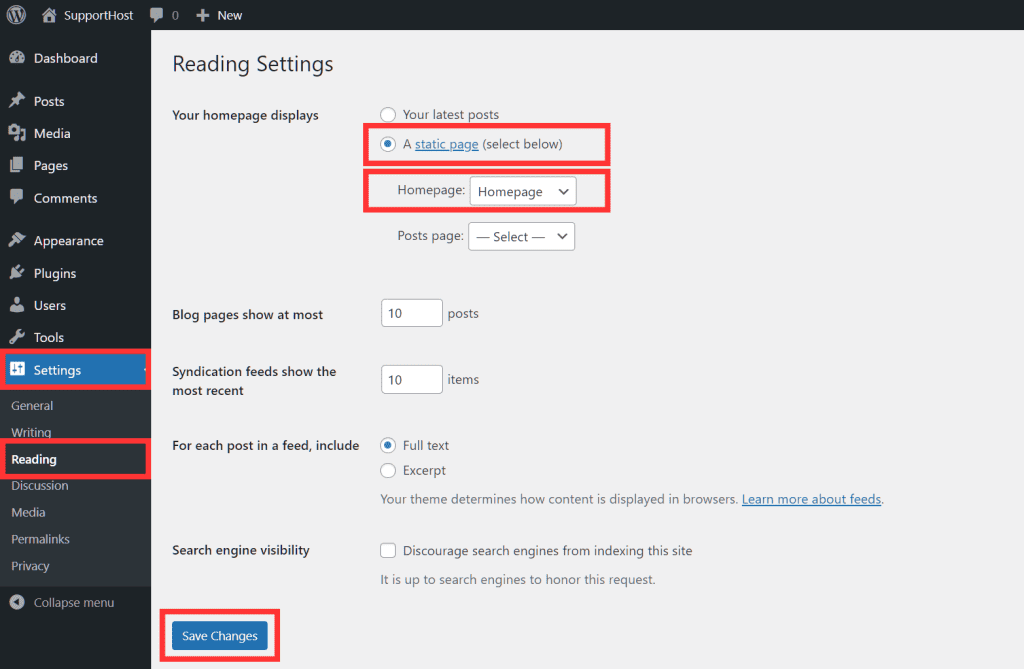
از اینجا باید گزینه هایی را که در اینجا به شما نشان می دهیم انتخاب کنید:
- Your homepage displays : یک صفحه ثابت را نمایش می دهد.
- صفحه ای را که می خواهید نشان دهید از منوی کشویی کنار “Homepage” انتخاب کنید.
و سرانجام روی دکمه save Changes کلیک کنید

برای انجام این کار، صفحه ای را برای استفاده به عنوان صفحه اصلی سایت انتخاب کرده ایم.
توجه: از همین تنظیمات می توانیم صفحه وبلاگ را تنظیم کنیم. ما فقط باید صفحه را از لیست کنار “صفحه مقالات” انتخاب کنیم.
برای هدف این راهنما ما فقط بر روی ایجاد سایت تمرکز خواهیم کرد، بعداً راهنمای ایجاد یک وبلاگ با وردپرس را خواهیم ساخت که در آن تمام مراحل را به شما نشان خواهیم داد.
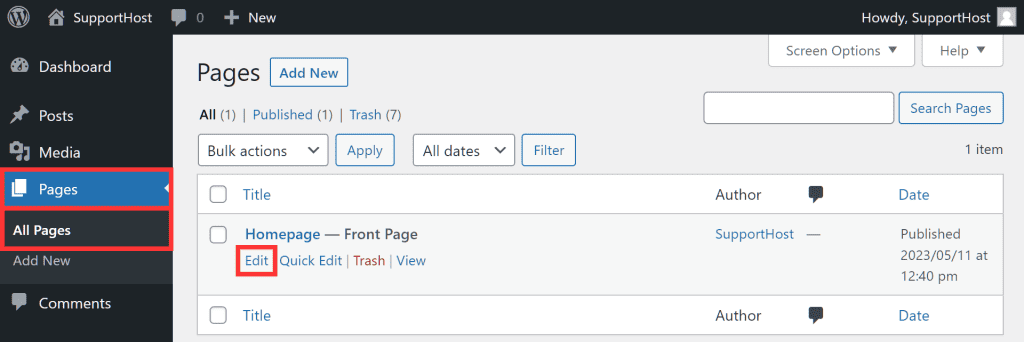
سپس دوباره به فهرست صفحات (Pages > All Pages) می رویم. در لیست خواهیم دید که صفحه ای که به عنوان خانه تنظیم کرده ایم عبارت “Home Page” را در کنار آن خواهد داشت.

قبل از ایجاد صفحه اصلی خود، باید اساس سایت خود را ایجاد کنیم. بنابراین ما به دو عنصر اساسی نیاز داریم: هدر و فوتر.
نکاتی در مورد استفاده از تم ها و الگوهای بلوک :
در این راهنما میخواهیم ببینیم که چگونه با استفاده از یک تم بلوک آنها را ایجاد کنیم، در این مورد ما قالب Twenty Twenty-Three پیشفرض را انتخاب کردیم.
در نظر بگیرید که حتی اگر قالب بلوکی متفاوتی نسبت به این موضوع انتخاب کنید، روندی که باید دنبال کنید یکسان است.
چرا یک تم بلوکی و نه یک تم کلاسیک؟
با استفاده از یک تم بلوک می توانید صفحات سایت را با گوتنبرگ ایجاد کنید: ویرایشگر بلوک یکپارچه با وردپرس.
یکی از ساده ترین راه ها برای ساخت یک وب سایت وردپرسی به این روش استفاده از الگوها است. اینها عناصر آماده ای هستند که می توانیم در سایت خود از آنها استفاده کنیم.
ما می توانیم از آنها برای ایجاد ساختار سایت خود استفاده کنیم، بنابراین بیایید ببینیم چگونه این کار را انجام دهیم
ساخت هدر وب سایت :
به Appearance > Editor بروید.
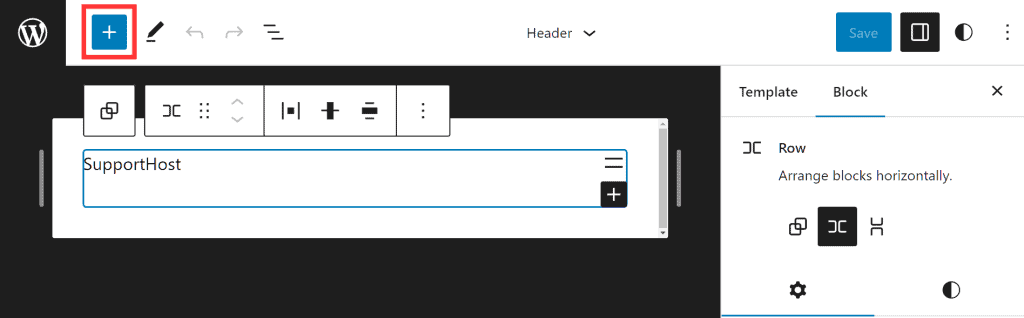
ابتدا روی نماد ” + “ در بالا سمت چپ کلیک کنید تا درج بلاک باز شود.

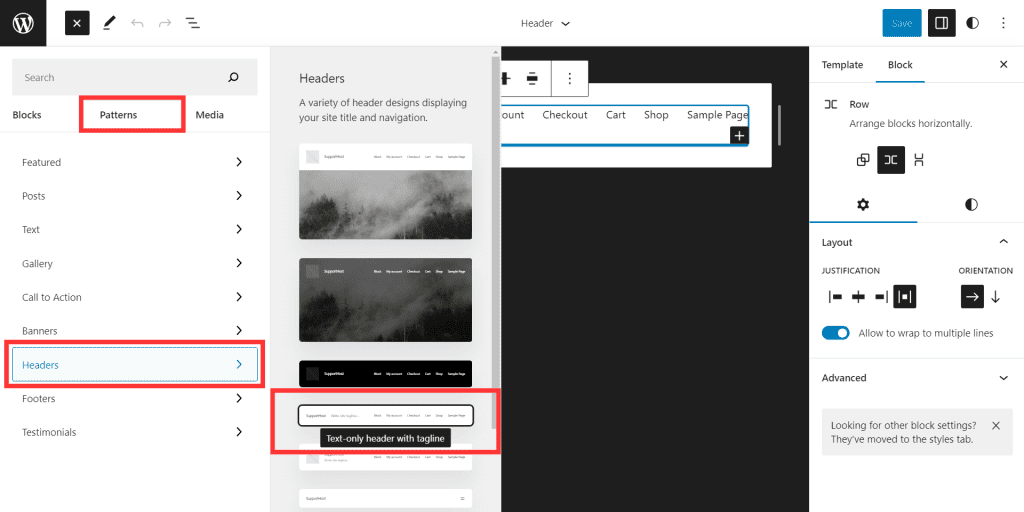
به برگه “Pattern” بروید و “Header” را از منوی کشویی انتخاب کنید.
مجموعهای از عناصر به ما نشان داده میشود که میتوانیم از آنها به عنوان هدر استفاده کنیم: اینها ترکیبی از عنوان سایت و منو یا هدر با تصویر اسلایدر هستند.
برای درج یک الگو، فقط روی آن کلیک کنید.

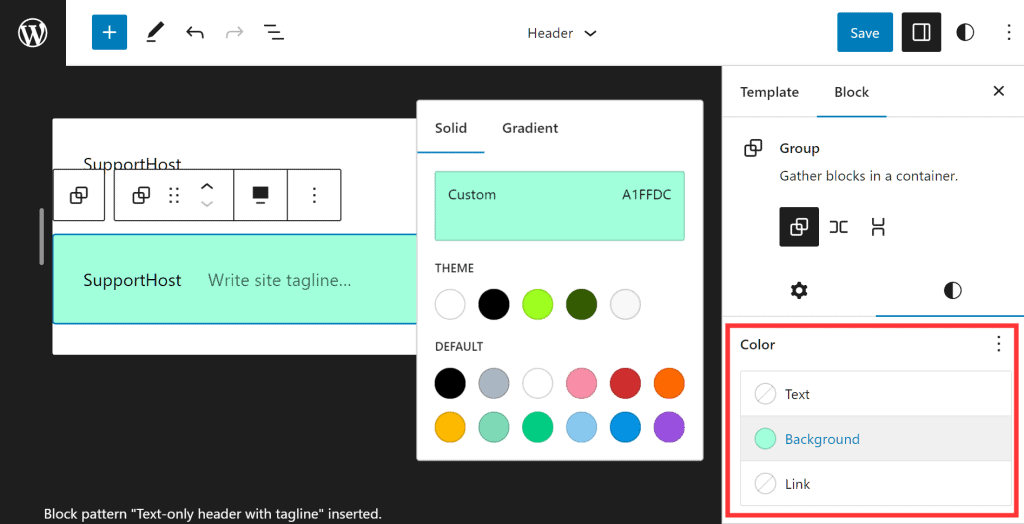
پس از ورود به بلوک، می توانیم تنظیمات مختلف آن بلوک را از طریق منوی سمت راست تغییر دهیم. به عنوان مثال، از بخشی که در زیر برجسته کرده ام، می توانید پس زمینه، متن و رنگ پیوند را تغییر دهید.

ساخت فوتر وب سایت :
اکنون می توانیم فوتر را ویرایش کنیم. شما فقط باید روال مشابهی را که نشان دادیم دنبال کنید.
میتوانیم ویرایشگر را باز کنیم و سپس صفحه یا بخشهای جداگانه الگو را تغییر دهیم.
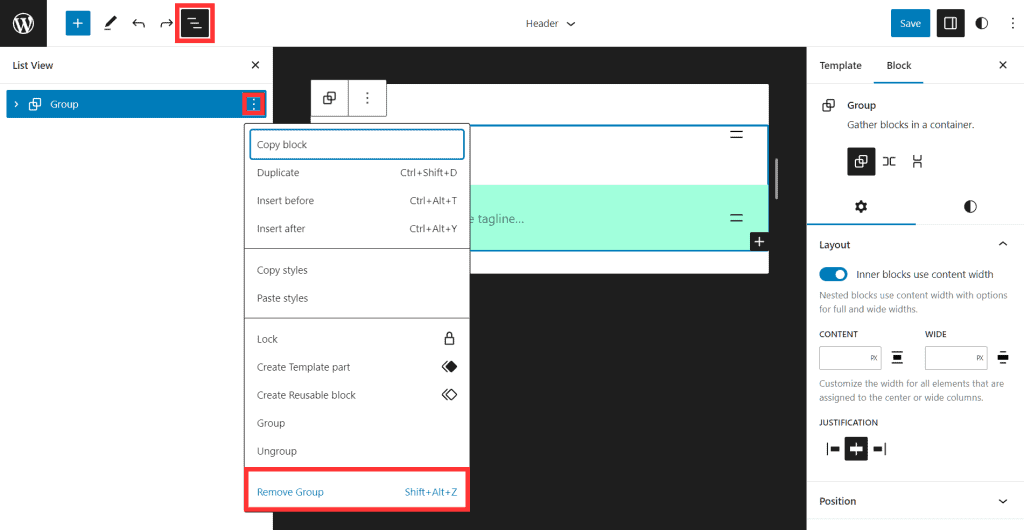
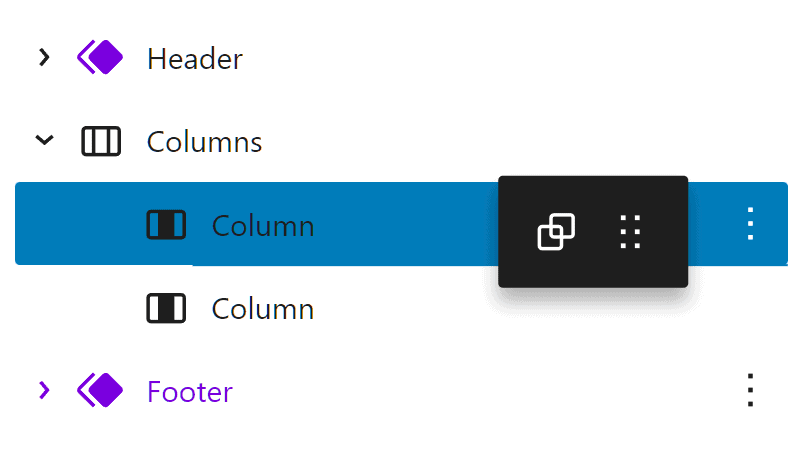
اگر بخواهیم میتوانیم بلوک موجود را حذف کنیم و با استفاده از یک الگو یک فوتر جدید وارد کنیم. برای انجام این کار، روی دکمه با سه خط کلیک کنید تا حالت لیست نمایش داده شود. بنابراین بیایید گروه داخل بخش Footer را حذف کنیم، همانطور که در اینجا به شما نشان می دهیم:

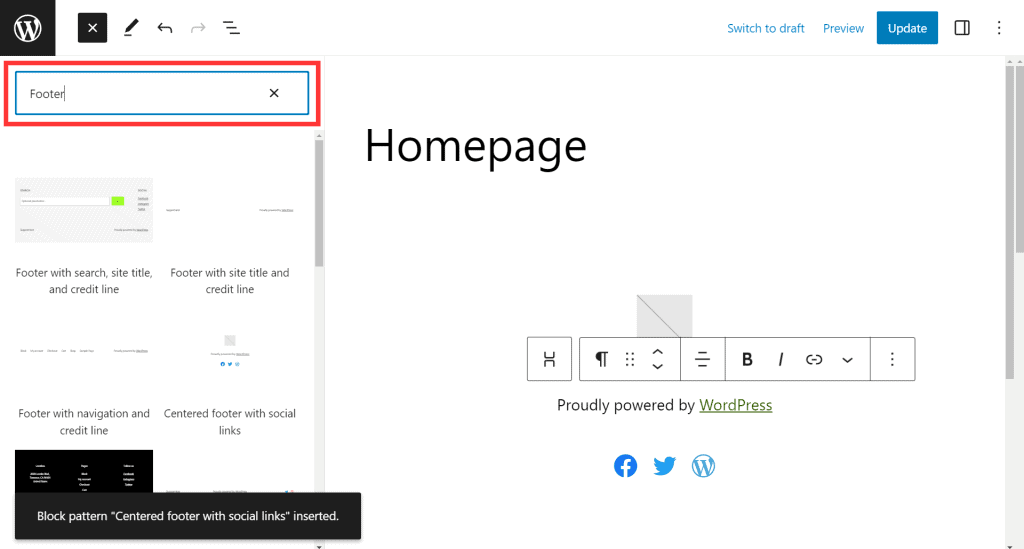
همانطور که قبلاً به شما نشان دادیم، از طریق وارد کننده بلوک، یک الگو را وارد می کنیم. در این مورد ما “Footer” را از منوی کشویی تنظیم می کنیم و یکی را که ترجیح می دهیم انتخاب می کنیم. در اینجا ما یکی را با ایکون های شبکه های اجتماعی انتخاب کردیم.

همچنین در این صورت می توانیم تغییرات مورد نظر خود را انجام دهیم، مثلا رنگ پس زمینه فوتر را تغییر دهیم یا آیکون های اجتماعی دیگر را اضافه کنیم.
نکته: اگر مانند این مورد آیکون های اجتماعی را درج می کنید، به یاد داشته باشید که برای هر نمادی که درج کرده اید پیوندی را وارد کنید که به صفحات مربوطه اشاره دارد. در غیر این صورت فقط در صورتی که پیوند را وارد نکنید، نمادهایی درج خواهید کرد که قابل کلیک نیستند.
اکنون که عناصر قالب خود را ایجاد کرده ایم، می توانیم صفحه را با کلیک بر روی دکمه “ذخیره” در بالا سمت راست ذخیره کنیم.
ساخت و ایجاد محتوای صفحه اصلی :
حالا بیایید محتوای واقعی صفحات سایت وردپرس خود را درست از صفحه اصلی شروع کنیم.
به Pages > All Pages بروید و صفحه ای را که به عنوان خانه تنظیم کرده اید تغییر دهید.

الگوها در اینجا نیز می توانند به ما کمک کنند. از آنجایی که الگوهایی که می توانید مستقیماً از داخل وردپرس به آنها دسترسی داشته باشید محدود هستند، می توانید به فهرست الگوهای وردپرس نیز بروید و عناصر را مستقیماً در ویرایشگر خود کپی کنید.
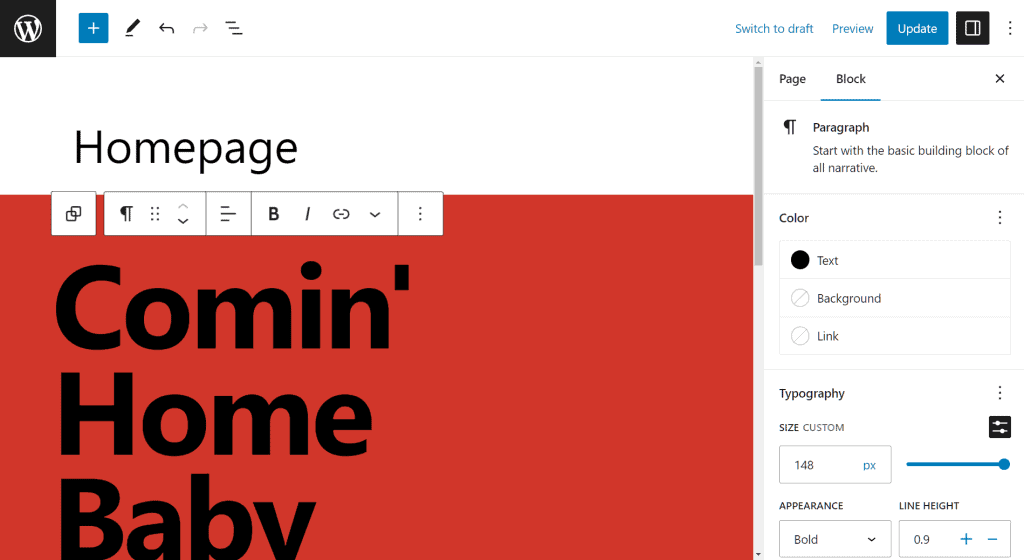
پس از آن می توانید بلوک را سفارشی کنید، که با تغییر متون و تصاویر استفاده شده اضافه کرده اید.

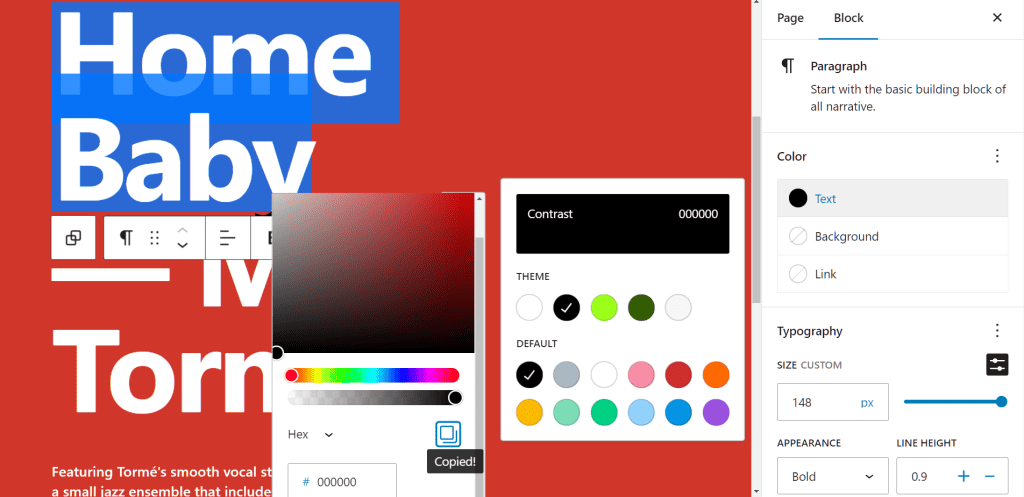
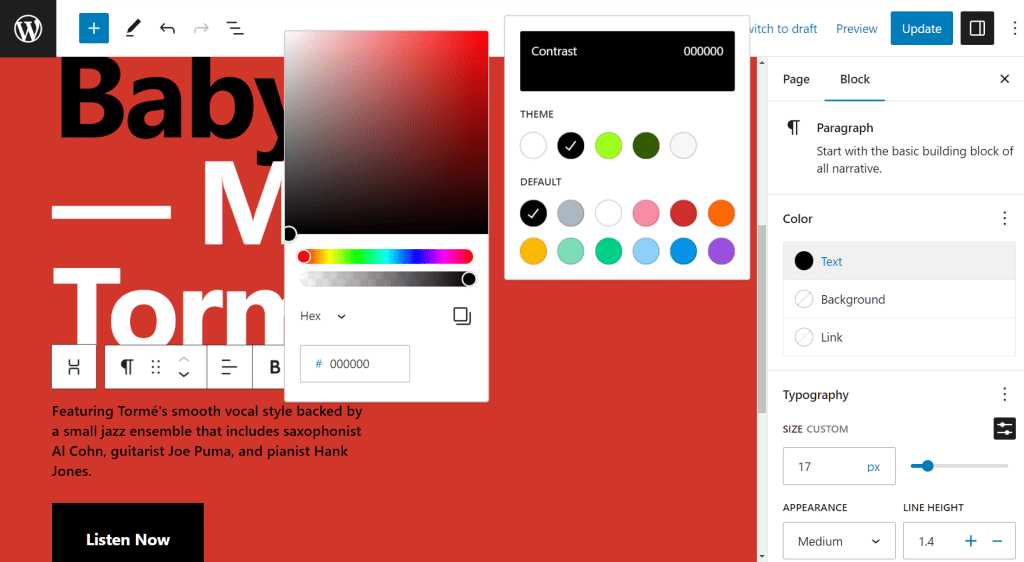
هنگامی که عناصر دیگری را اضافه می کنید، به خصوص اگر از الگوها استفاده می کنید، باید آنها را سفارشی کنید تا همان سبک در سراسر صفحه حفظ شود. به عنوان مثال، می توانید رنگ متن استفاده شده در یک بلوک را کپی کنید تا در بلوک بعدی نیز استفاده کنید، همانطور که در این مورد به شما نشان می دهیم.
ابتدا رنگ متن را کپی می کنیم:

و سپس آن را در پاراگراف بعدی اعمال می کنیم:

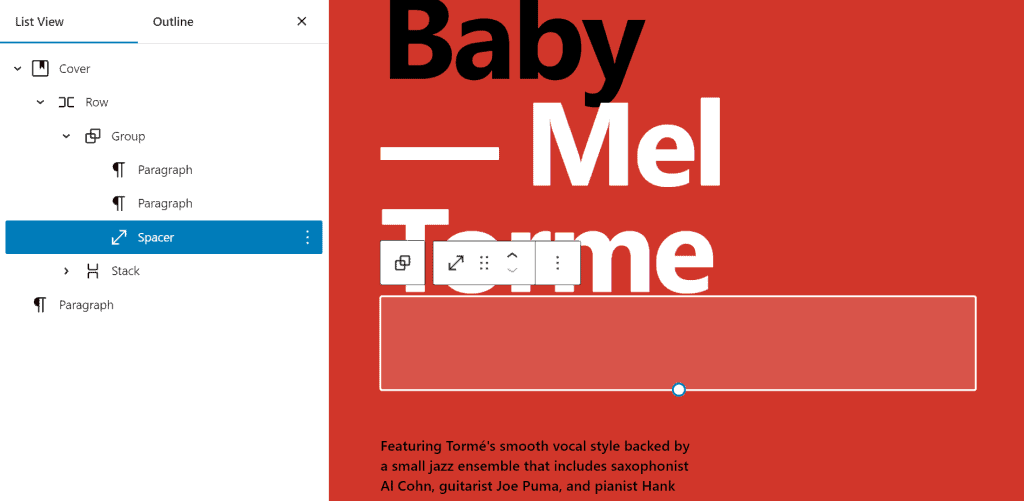
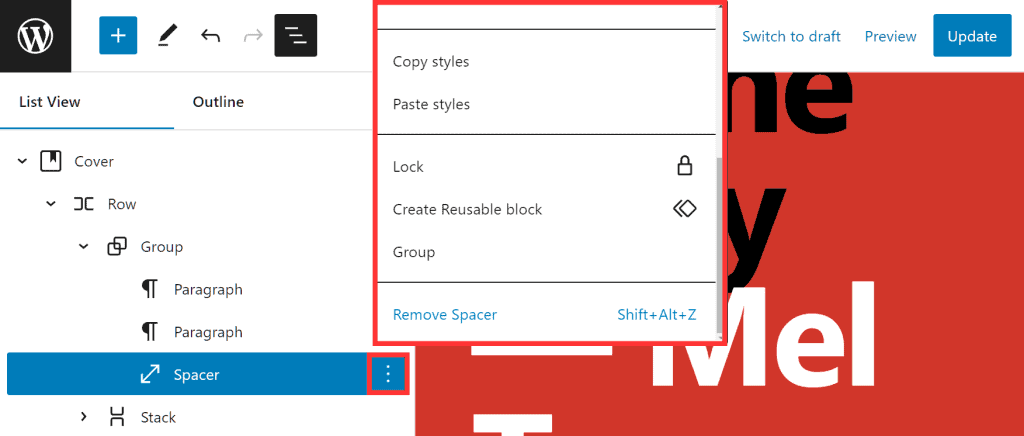
نکته: میتوانید یک بلوک «فضای خالی» برای ایجاد فاصله بین بلوکهای مختلف در صفحه اضافه کنید.

حالت لیست به ما کمک می کند تا از طریق عناصری که در صفحه درج کرده ایم حرکت کنیم و یک عنصر از قبل ایجاد شده را کپی کنیم.

به عنوان مثال، ممکن است بخواهیم یک دکمه را کپی کنیم تا چندین بار آن را در صفحه قرار دهیم و همان سبک را بدون تغییر چندین بار عناصر جداگانه حفظ کنیم. یا ممکن است بخواهیم بلوک “فضای خالی” را چندین بار بدون نیاز به تغییر اندازه وارد کنیم و بنابراین فاصله یکسان را در سراسر صفحه حفظ کنیم.
با انتخاب یکی از بلوکها از لیست، میتوانیم روی نماد با سه نقطه کلیک کنیم تا آن را کپی، یا حتی حذف کنیم.

الگوهای صفحه را اصلاح کنید :
پس از ایجاد صفحه اصلی، می توانیم الگوی صفحات را حتی بیشتر تغییر دهیم.
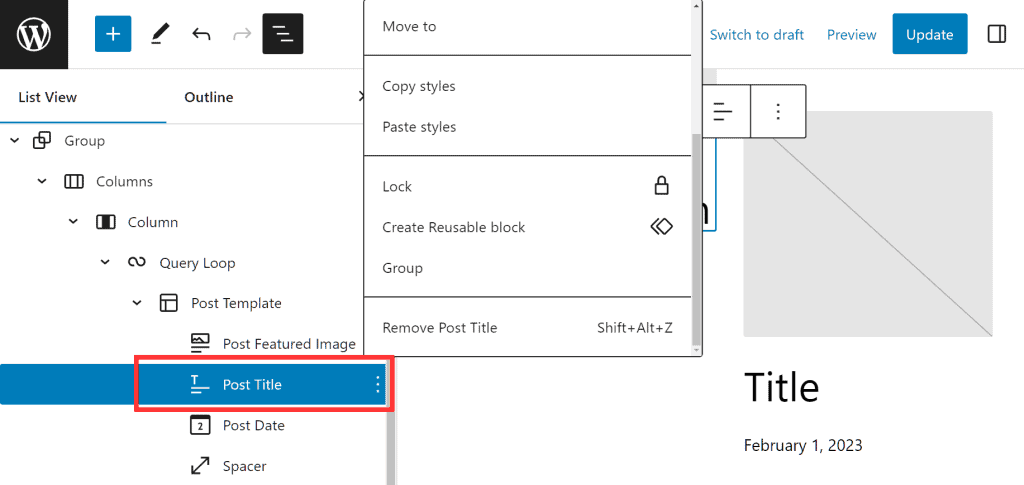
به عنوان مثال، ممکن است بخواهیم عنوان پست یا صفحه را حذف کنیم تا عنوان “صفحه اصلی” در صفحه اصلی ما ظاهر نشود.
در این مورد، ما فقط به Appearance > Editor می رویم، نما را در حالت لیست باز می کنیم و بلوک “عنوان مقاله” را همانطور که در تصویر نشان می دهد حذف می کنیم.

ساخت سایدبار یا نوار کناری :
نوار کناری عنصر دیگری است که با تم های بلوک می توانیم مستقیماً از ویرایشگر سایت ایجاد کنیم.
همانطور که قبلا برای هدر و پاورقی دیدیم، بیایید ببینیم که چگونه یک نوار کناری ایجاد کنیم تا در تمام صفحات سایت وردپرس ما استفاده شود.
ابتدا با رفتن به Appearance > Editor به ویرایشگر دسترسی پیدا کنید.
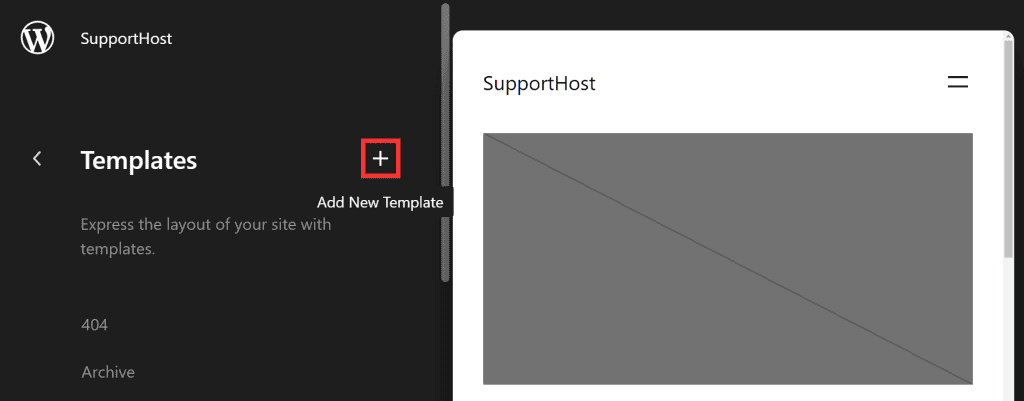
اکنون باید قالبی را که می خواهید تغییر دهید انتخاب کنید.
در این صورت اگر بخواهیم نوار کناری را به همه صفحات اضافه کنیم، قالب «صفحه» را اصلاح می کنیم. از طرف دیگر، اگر میخواستیم آن را فقط به پستها اضافه کنیم، فقط باید الگوی “تک” را که برای مقالات اعمال میشود اصلاح کنیم.
همچنین می توانید یک الگوی جدید ایجاد کنید تا آن را فقط در صفحاتی که می خواهید از نوار کناری استفاده کنید اعمال شود.

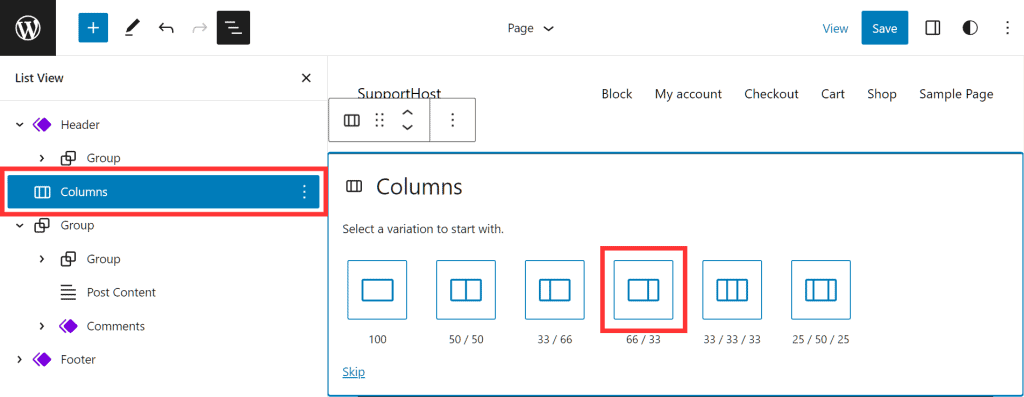
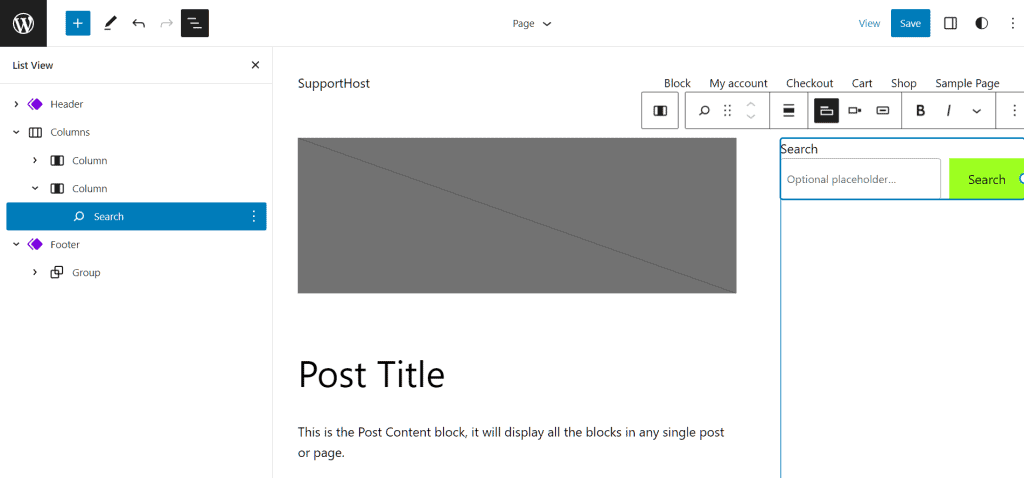
پس از انتخاب الگو، بیایید یک بلوک “ستون” جدید بین هدر و گروه (بلوکی که تمام محتوای صفحات ما را در بر می گیرد) درج کنیم، همانطور که در اینجا به شما نشان می دهم.

میتوانیم یک نوار کناری در سمت راست ایجاد کنیم، در این حالت طرحی مانند 66/33 را برای تقسیم به دو ناحیه انتخاب میکنیم. اگر می خواهیم آن را در سمت چپ ایجاد کنیم، فقط طرح 33/66 را انتخاب کنید.
بنابراین باید گروه حاوی محتوای صفحه را به بزرگترین ستون منتقل کنیم، در این مورد ستون سمت چپ را انتخاب میکنیم. همانطور که در اینجا می بینید، فقط با استفاده از نمای حالت لیست، آن را به زیر ستون مورد نظر می کشیم:

حالا بیایید از ستون سمت راست برای ایجاد نوار کناری خود استفاده کنیم. به عنوان مثال، میتوانیم نوار جستجو را با استفاده از بلوک «جستجو» وارد کنیم، یا دعوتنامهای برای عضویت در خبرنامه خود وارد کنیم، مانند این مورد با یک سربرگ و یک دکمه.
در اینجا نیز، همانطور که قبلاً دیدهایم، میتوانیم بلوکهای دیگری مانند «فضای خالی» را برای ایجاد فاصله بین عناصر وارد کنیم.

نحوه نصب افزونه در وردپرس :
این مرحله در واقع می تواند همزمان با آنچه که اخیراً دیده ایم انجام شود: ایجاد صفحات سایت.
بسته به وب سایتی که می خواهید با وردپرس ایجاد کنید، ممکن است به یک یا چند افزونه نیاز داشته باشید
در وردپرس، افزونه ها ابزاری هستند که به شما امکان می دهند ویژگی های جدید اضافه کنید.
چند مثال بزنیم:
می توانید از افزونه ای مانند “در حال ساخت” برای ایجاد یک صفحه استفاده کنید و به کاربران اطلاع دهید که سایت شما به زودی در دسترس خواهد بود.
شما می توانید از «فرم تماس 7» برای ایجاد یک فرم تماس تنها در چند مرحله استفاده کنید تا به بازدیدکنندگان سایت اجازه دهید با شما تماس بگیرند.
اگر میخواهید در سایت وردپرس خود یک دسته بندی اعضا ایجاد کنید، میتوانید «MemberPress» را نصب کنید.
اینها فقط چند مثال ساده هستند. برای هر ویژگی پلاگین هایی وجود دارد.
همانطور که برای تم ها دیدیم، عمدتاً دو نوع پلاگین وجود دارد:
- ّFree : که می توانید مستقیماً از داشبورد نصب کنید، همانطور که در ادامه به شما نشان خواهیم داد.
- premium : که می توانید آن را از سایت توسعه دهنده یا سایت های ثالث خریداری کنید
چگونه یک پلاگین را از داشبورد وردپرس نصب کنید؟
با وردپرس می توانید به راحتی افزونه ها را نصب کنید.
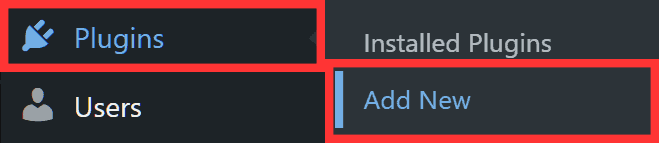
به Plugins > Add New بروید.

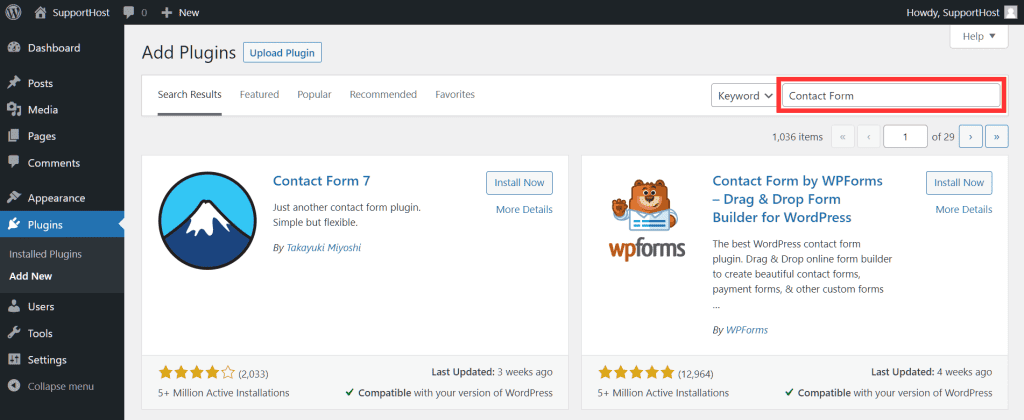
از نوار جستجو در بالا سمت راست استفاده کنید تا افزونه مورد نیاز خود را پیدا کنید. اگر نام دقیق افزونه را نمی دانید، می توانید بر اساس عملکرد جستجو کنید، به عنوان مثال “فرم تماس”.

توجه داشته باشید که جستجو در دایرکتوری افزونه انجام می شود. برخی از افزونه هایی که مشاهده خواهید کرد freemium هستند، یعنی در نسخه رایگان موجود هستند، اما یک نسخه پولی نیز دارند که به شما امکان می دهد قفل ویژگی های پیشرفته تری را باز کنید.
هنگامی که افزونه مورد نظر خود را پیدا کردید، این کار را انجام دهید.
بر روی دکمه “Install now” کلیک کنید و منتظر بمانید تا نصب کامل شود

سپس بر روی “فعال سازی” کلیک کنید تا افزونه فعال شود

در این مرحله، بسته به افزونه ای که نصب کرده اید، می توانید به صفحه تنظیمات دسترسی داشته باشید یا بلافاصله شروع به استفاده از آن در صفحات خود کنید.
نحوه نصب افزونه از فایل zip :
روندی که به شما نشان دادیم روشن میکند که چگونه یک افزونه وردپرس را از داشبورد خود نصب کنید. از طرف دیگر، اگر افزونهای را از یک بازار ثالث خریداری کردهاید و فایل فشرده آن در اختیار شما قرار گرفته است، برای نصب آن باید روش کمی متفاوت را دنبال کنید.
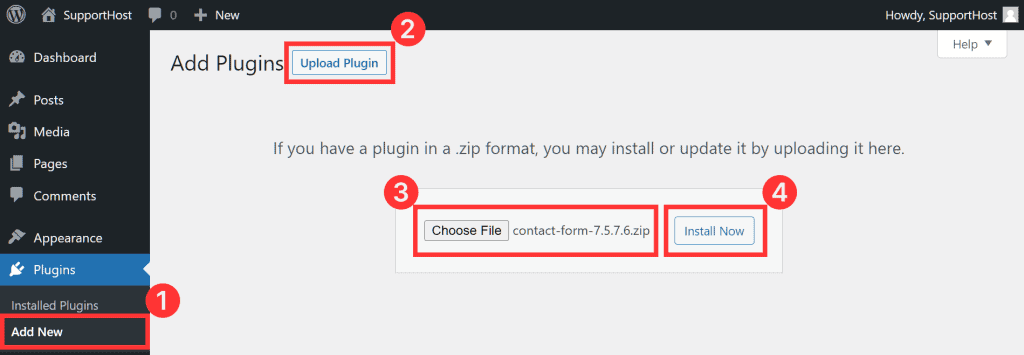
- به Plugins > Add New بروید.
- روی دکمه آپلود افزونه در بالا کلیک کنید.
- فایل را به قسمت هایلایت شده بکشید.
- سپس بر روی دکمه “Install Now” کلیک کنید.
در این اسکرین شات، تمام مراحلی که توضیح داده شد را برجسته کرده ایم.

نتیجه گیری :
در این راهنما نحوه ایجاد سایت وردپرس را توضیح دادیم.
ما از پایه شروع کردیم ابتدا با پلتفرم آشنا شدیم. سپس به تدریج وارد مهمترین تنظیمات سایت مانند زبان و ساختار URL ها شدیم.
پس از آن، به انتخاب قالب و سفارشی سازی آن رسیدیم:
شروع کردیم ظاهر سایت خود را سفارشی سازی کردیم. مرحله بعدی ایجاد صفحات واقعی است، بنابراین ما با مثال های عملی نحوه ایجاد کل ساختار را به شما نشان دادیم.
آیا این تمام ماجراست است؟
نه! اکنون که می دانید چگونه با وردپرس سایت بسازید، تنها چیزی که نیاز دارید زمان و حوصله برای ایجاد تمام محتوا و به دست آوردن ظاهر دلخواهتان است.
آیا این راهنما برای شما مفید بود؟
اگر این آموزش برای شما مفید بود و اگر یا ابهام و سوالی نسبت به این آموزش داشتید برای ما کامنت بگذارید و همینطور میتونید از بخش تماس با ما، به ما اطلاع دهید.
لطفا ما را با نشانه ی zigmacode@ در اینستاگرام و تلگرام دنبال کنید ….






2 پاسخ
خیلی خوبه که همه چیز رو به صورت تصویری نمایش دادید.
خیلی آموزنده بود، تشکر از تیم زیگماکد 3>
سپاس از شما خوشحالم که این راهنما براتون مفید بوده